במאמר הקרוב, אכתוב על כל מה שצריך לדעת על פיקסלים, ועל הדרכים המהירות ביותר להטמעת פיקסלים באתר. אציג לכם מהם בעצם הפיקסלים, מדוע אנחנו צריכים אותם, איך מטמיעים אותם, מהו מנהל התגים של גוגל, ומה ההבדל בין כל פיקסל.
אז בואו נתחיל!

פיקסלים- מהם ומדוע אנחנו צריכים אותם?
הפיקסל הוא פיסת מידע גרפית בסיסית במחשב (או טלוויזיה) המתארת נקודה או חלק מסוים מתוך תמונה כלשהי. הוא החלק הקטן ביותר של מרכיבי התמונה, ובעצם כל תמונה במסך מחשב או טלוויזיה בנויה מעשרות או מאות אלפי פיקסלים קטנים צפופים זה לזה, שמתחברים יחד ויוצרים רזולוציה שמאפשרת לנו לראות תמונה על המסך. בעולם המודרני, הפיקסל קיבל שימוש בעיקר בעולם העיצוב הגרפי, כחלק מהעובדה שהוא משמש כיחידות מידה למדידת ״גדלי תמונות״ והבנה של הפריסה שלהם על המסכים. אם תעבדו עם מעצב גרפי, תראו שרוב שהתמונות שישלחו אליכם יהיו ביחידות מידה של פיקסלים.

אם כך, מה תעזור לנו הטמעת פיקסלים באתר, מהו הקשר בעצם של הפיקסל לשיווק דיגיטלי, ולמה שאמשיך לכתוב על זה כאן?
פיקסל בעולם השיווק הדיגיטלי
בעולם השיווק הדיגיטלי, הפיקסל הוא בעצם פיסת קוד הנלקחת מפלטפורמה שיווקית כזאת או אחרת ( גוגל,פייסבוק, אאוטבריין, טאבולה,ועוד…), אותה אנחנו מטמיעים בעזרת כלים מיוחדים (נגיע לכך בהמשך ) באתר, והיא מאפשרת לנו ״לצבוע״ את הגולשים שמגיעים לאתר שלנו. פיסת הקוד הזאת מאפשרת לנו לעקוב במדיוק אחר התנועה שאנחנו מקבלים לאתר שלנו, לדעת מה כמות התנועה ומהו נפח הכניסות לאתר שלנו ויותר מזה, היא עוזרת לנו לשווק מחדש (רימרקטינג) לגולשים שביקרו באתר שלנו בעבר. ביצוע של שיווק מחדש לגולשים שכבר ביקרו באתר שלנו ויצרנו איתנו אינטרקציה מסוימת כלשהי, היא אפקטיבית במיוחד ומגדילה משמעותית את הסיכויים להפוך גולשים אלה ללקוחות קבועים שקונים מאיתנו שוב ושוב מבלי שנצטרך למכור להם.
בעצם הפלטפורמות בהם אנחנו מבצעים את השיווק הדיגיטלי, נותנות לנו חלק מהקוד הייחודי של המשתמש שלנו בפלטפורמה שלהם, אותו אנחנו צריכים להטמיע באתר שלנו, ובכך לצבוע גולשים שמבקרים באתר שלנו וליצור מהם קהלים כדי שנוכל לשווק להם מחדש.
הטמעת פיקסלים באתר- כל מה שכדאי לדעת!

איך מטמיעים את הפיקסל באתר שלנו?
אז יש שלל דרכים להטמיע פיקסלים באתרים, מכוון שיש מגוון רחב של פלטפורמות עליהן בנויים האתרים וגם מגוון רחב של פלטפורמות שמספקות לנו את הפיקסל שלהם שנוכל להטמיע באתר שלנו. במאמר זה ניגע בהטמעת פיקסלים של פייסבוק וגוגל באתר שלנו, דרך מנהל התגים של גוגל. כמובן שאם האתר שלכם בנוי על וורדפרס תוכלו להשתמש בתוספים שפותחו במיוחד עבור הפלטפורמה (ואפילו מומלץ) אבל מכוון שלא כל האתרים בנויים על פלטפורמת וורדפרס ויש אתרים שבנויים על פלטפורמות אחרות, אראה איך נבצע זאת דרך gtm- google tag manager (מנהל התגים של גוגל).
הטמעת gtm – גוגל תג מנג׳ר
גוגל תג מנג׳ר, או בשמו העברי מנהל התגים של גוגל, הוא בעצם הכלי ״המתווך״ בין האתר שלנו לבין התגים שאנחנו רוצים להטמיע באתר שלנו. במקום שכל פעם נצטרך להכנס לאתר שלנו, להגיע לשורת הקוד, לחפש את המקום המתאים להטמיע בו את הקוד שלנו ולהתסכן בשבירה של קוד האתר, נטמיע את הגוגל תג מנג׳ר פעם אחת בלבד באתר שלנו, ולאחר מכן נוכל להטמיע את כל שאר התגים דרכו. פירוט מלא על פתיחה של גוגל תג מנג׳ר חדש והמטעה שלו באתר שלנו תוכלו לראות במאמר שכתבתי על גוגל תג מנג׳ר המדריך המלא.
הטמעת פיקסל פייסבוק
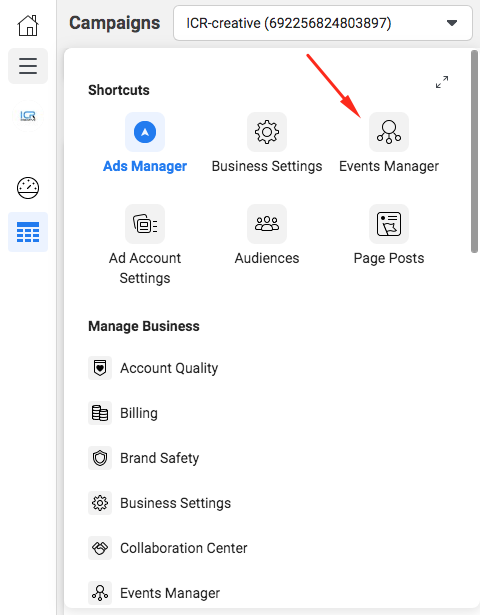
כדי להטמיע את הפיקסל של פייסבוק במנהל התגים של גוגל אנחנו צריכים תחילה למצוא את הפיקסל שפייסבוק נותנת לנו. בכדי לעשות זאת נלך אל מערכת הפרסום של פייסבוק, נלחץ על תשעת הנקודות המופיעות בצד שמאל של המסך, ונלחץ על הלשונית של events manager, מנהל האיוונטים של פייסבוק.

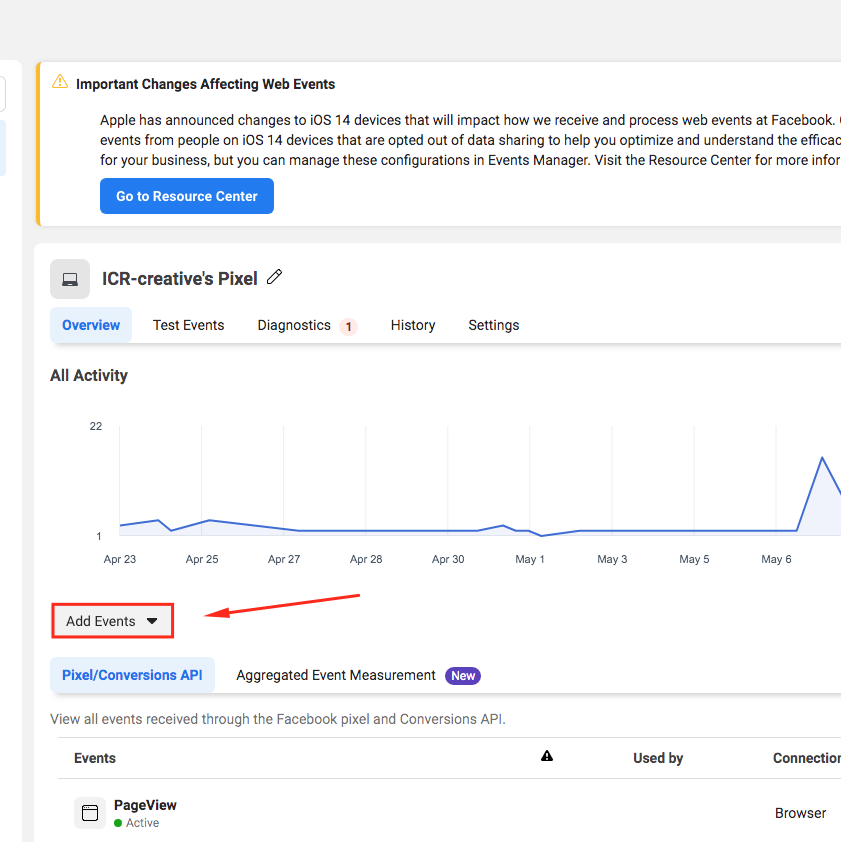
בעמוד הזה נוכל לראות למטה את כל האיוונטים שלנו, איוונטים הם בעצם האירועים שאנחנו רוצים למדוד, שקורים באתר שלנו. לדוגמא, צפיה בעמוד יכולה להחשב כאיוונט, זמן שהייה בעמוד יכולה להחשב כאיוונט, אחוז גלילה באתר יכול להחשב כאיוונט, הגעה לעמוד תודה, הוספה לסל, הגעה לעמוד תשלום, או בעצם כל מה שאנחנו נרצה למדוד באופן כמותי ובמדיוק יכול להחשב לנו כאיוונט. את האיוונטים אנחנו נגדיר בעזרת הפיקסל שנקבל ובעזרת מנהל התגים של גוגל. בכדי להגיע לפיקסל שלנו נלחץ בתחתית העמוד, מעט מעל רשימת האיוונטים שלנו, על add events.

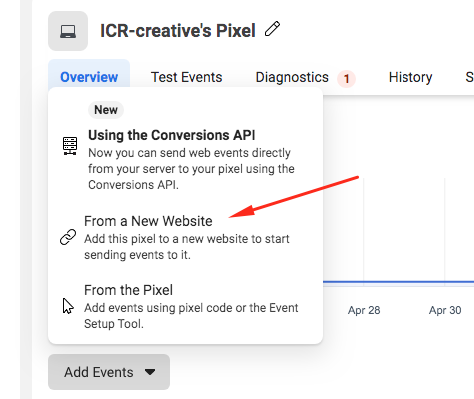
כעת יפתחו לנו מספר אפשרויות ונלחץ על from a new website.

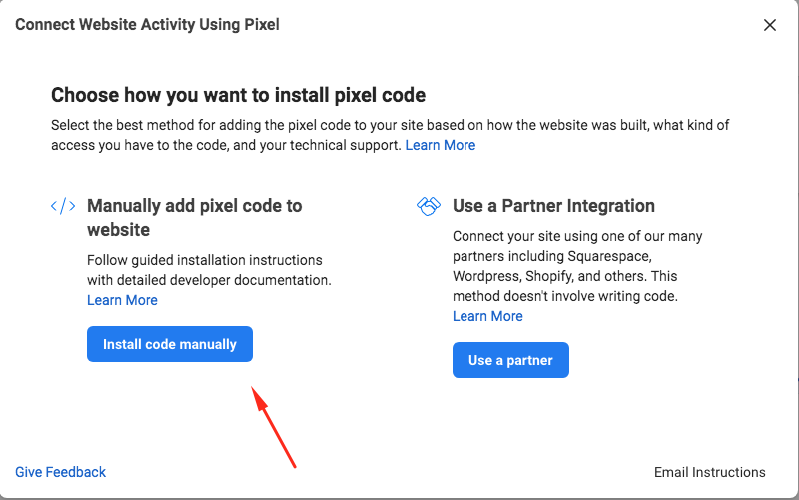
בחלונית שתפתח לנו נבחר ב- install code manually (או שאם האתר שלכם בנוי על וורדפרס, מנגטו, שופייפי, או וויקס תוכלו ללחוץ על use a partner ולעקוב אחר המדריך שפייסבוק מספקת).

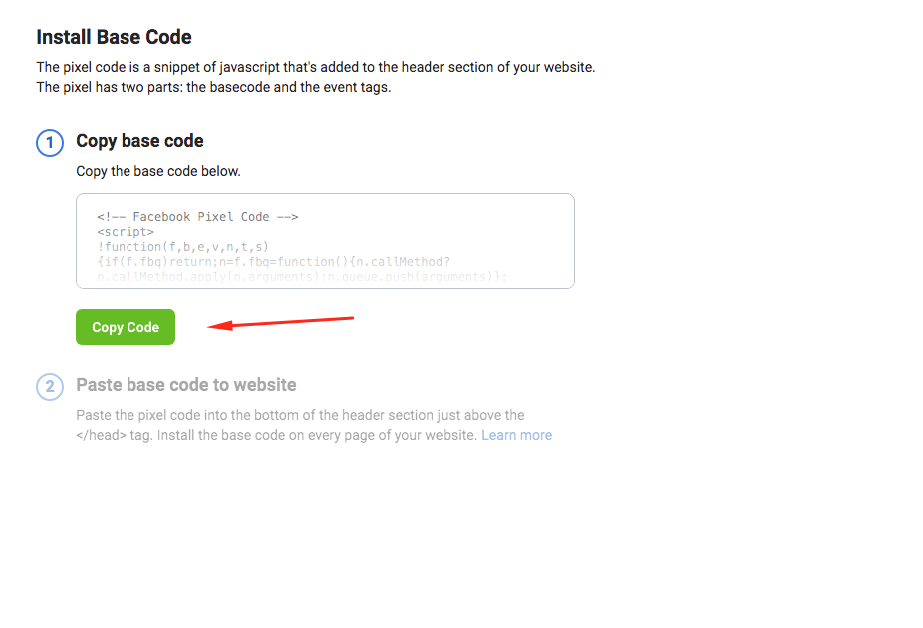
נגיע אל המסך הבא בו בעצם אנחנו יכולים לראות את הפיקסל שלנו. נלחץ על copy code כדי להעתיק את הקוד של הפיקסל שלנו אותו נטמיע במנהל התגים של גוגל. מומלץ להדביק אותו לפני בכתבן כדי לראות שהכל באמת תקין ועובד כמו שצריך.

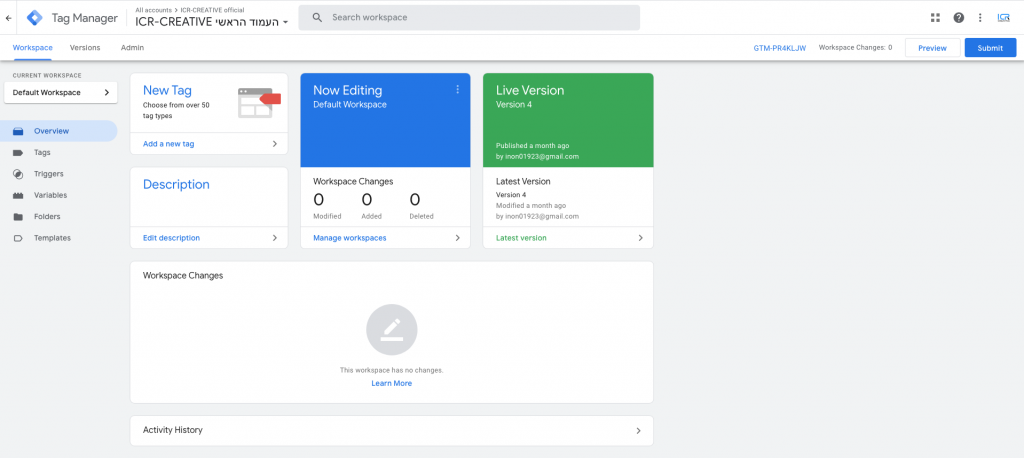
נחזור חזרה למנהל התגים של גוגל, ולאחר יצירה של חשבון וקונטיינר חדשים ( למידע נוסף עברו למדריך על פתיחת חשבון בגוגל תג מנגר) נראה את המסך הבא-

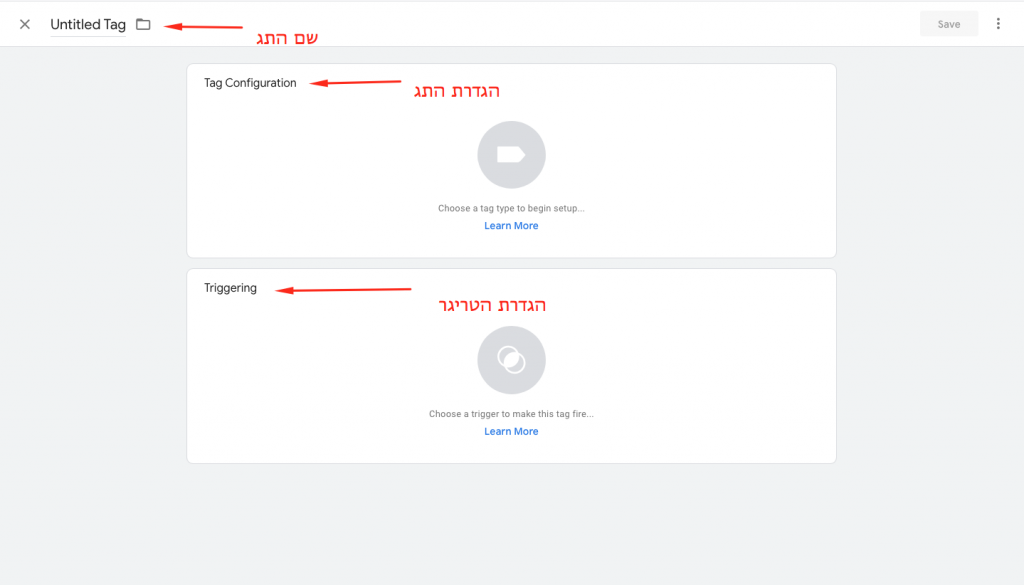
נלחת על new tag בצד שמאל למעלה ותפתח לנו הלשונית הבאה.

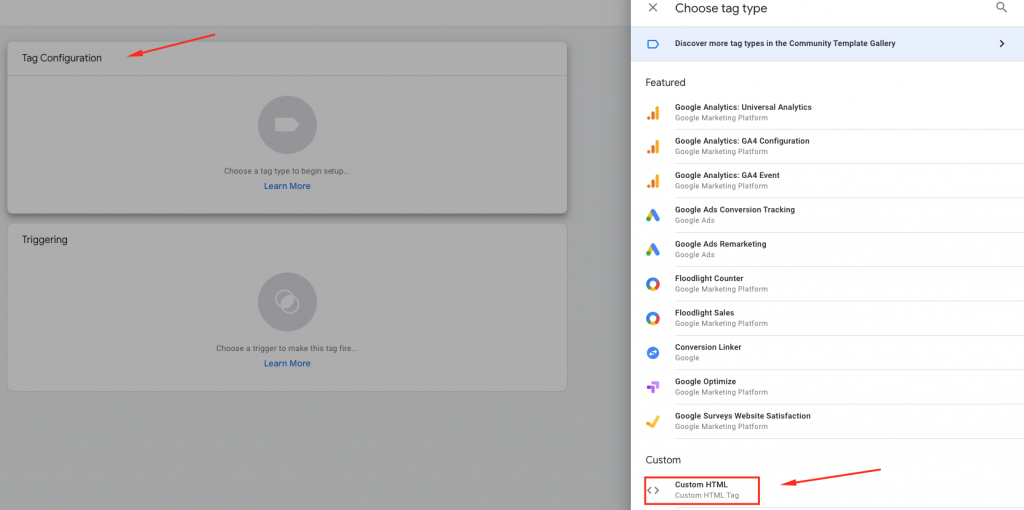
כעת נבחר ב-tag configuration ובלשונית שתפתח לנו נבחר ב-custom html.

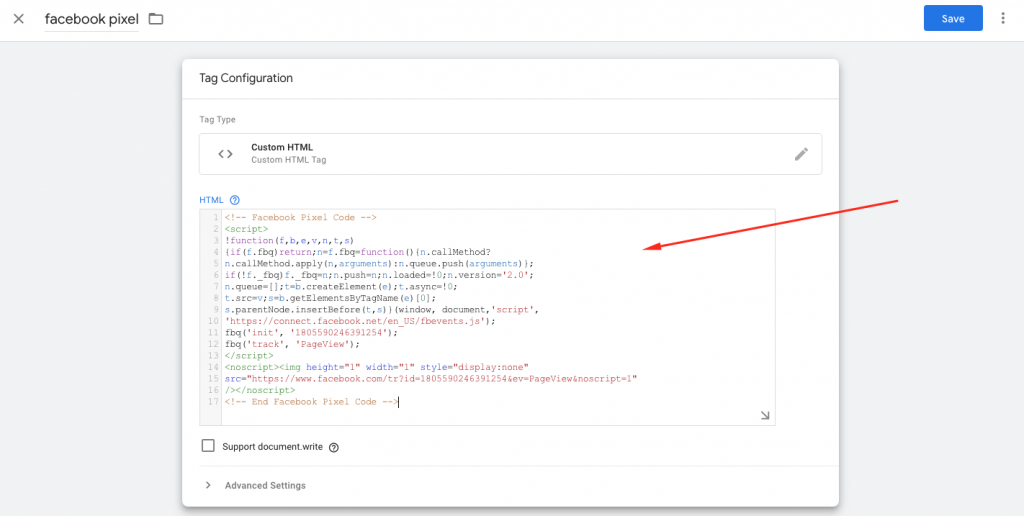
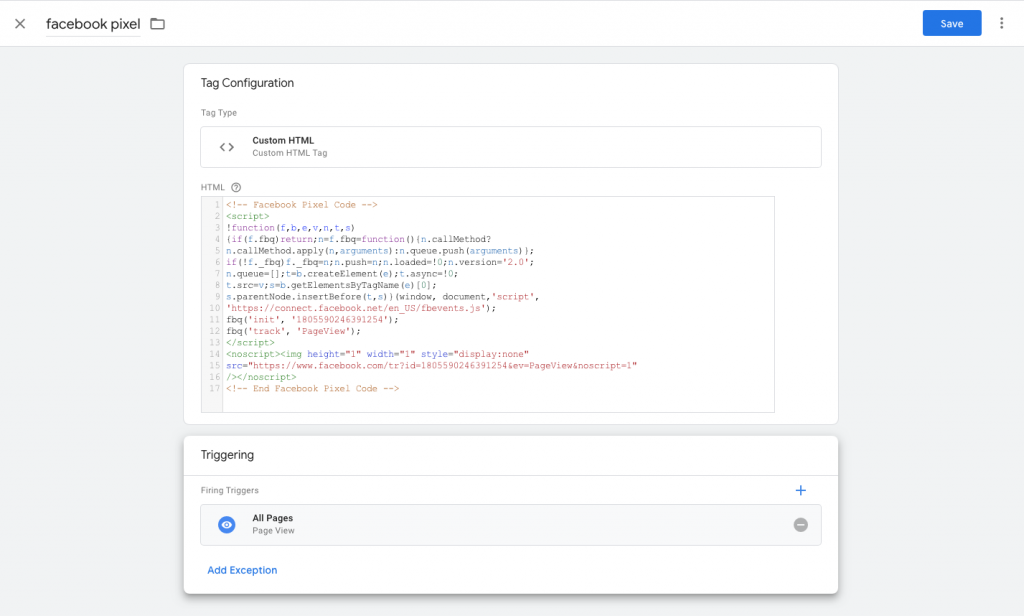
ובתוך תיבת הטקסט נדביק את הקוד שהעתקנו ממנהל האיוונטים של פייסבוק בשלבים הקודמים. כך זה צריך להראות (שימו לב שלכם כמובן שיהיה קוד אחר, עם מזהה ייחודיי אחר, אבל בגדול זה אורך הקוד שאתם אמורים להכניס)-

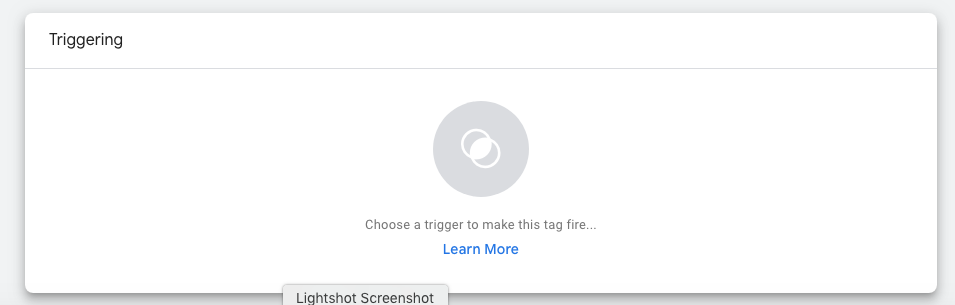
אז כדי שהתג שלנו יוכל לעבוד וידע איפה לעבוד, אנחנו צריכים להטמיע לו טריגר מסוים ולהגיד לו מתי אנחנו רוצים שהוא יפעל. לשם כך, נלחץ כעת על לשונית הtrigger.

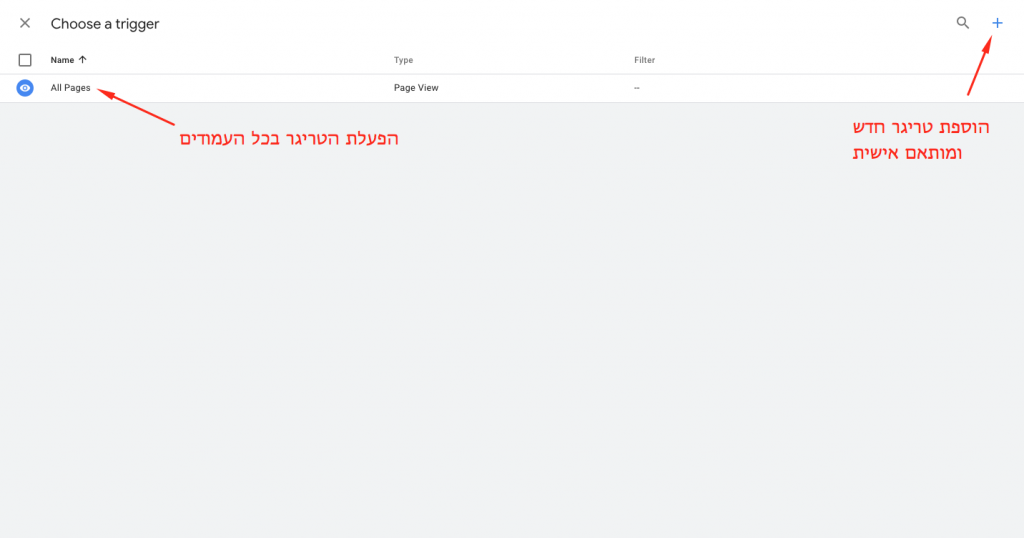
בחלונית שתפתח לנו נבחר ב-all pages כוון שנרצה שהפיקסל יצבע לנו את הגולשים מכל עמודי האתר שלנו. אם נרצה רק מעמוד ספציפי, נלחץ על הפלוס בצד ימין למעלה ונגדיר באיזה עמוד אנחנו רוצים שהפיקסל יפעל.

כמובן שאם נרצה נוכל להוסיף עוד טריגרים שיפעילו את התג שלנו, אבל כרגע נספק בטריגר של כל עמודי האתר. בעצם הפעולות שביצענו עכשיו, אומרות לתג מנג׳ר את הדבר הבא: קח את פיסת הקוד שפייסבוק סיפקה לנו (שנקראת בשפה מקצועית פיקסל), ותירה אותה על כל גולש שמבקר בכל אחד מעמודי האתר שלנו. כך אמורה להראות התוצאה הסופית-

סיימנו עם הטמעת הפיקסל של פייסבוק, וכעת נעבור להטמעת הפיקסל של גוגל.
הטמעת פיקסל גוגל
הטמעת הפיקסל של גוגל אפילו נחשבת לקלה יותר מהטמעת הפיקסל של פייסבוק, וזאת משום שלפיקסל של גוגל יש לנו כבר טמפלייט מוכן שגוגל יצרו עבורנו, וכל מה שעלינו לעשות הוא למצוא את המזהה הייחודי שלו.
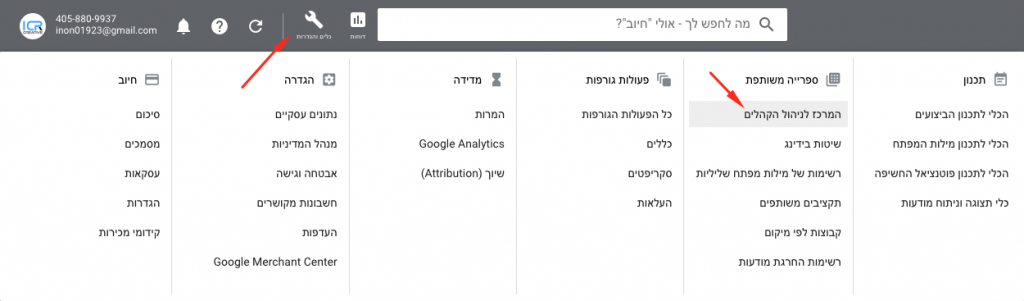
אם כך, נעבור למערכת הפרסום של גוגל, נבחר בכלים והגדרות ונלחץ על המרכז לניהול קהלים.

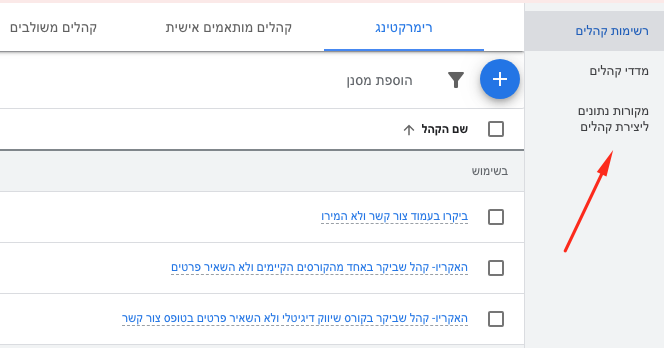
כאן נוכל לראות את כל הקהלים שיצרנו עד כה במערכת, ואם לא יצרנו לא יופיע לנו כלום.
עם זאת, נוכל לראות 3 טאבים בצד ימין- רשימות קהלים, מדדי קהלים, ומקורות נתונים ליצירת קהל. נבחר באופציה השלישית.

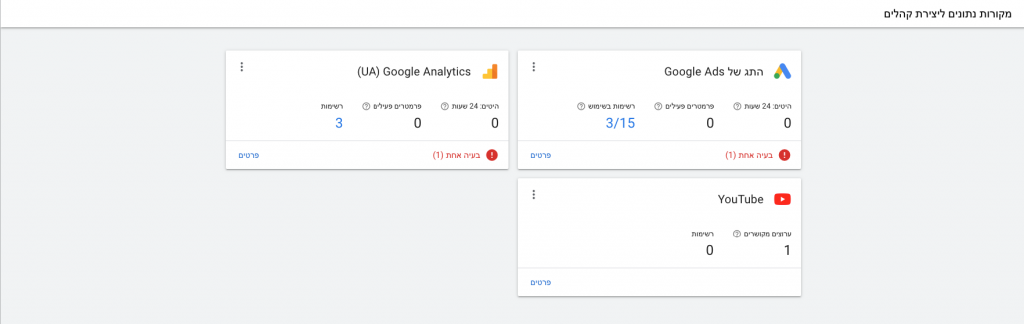
כעת הגענו למסך בו נוכל לראות איזה מהנכסים שלנו מקושרים לחשבון הפרסום של גוגל. במקרה של זה גוגל אנליטיקס ויוטיוב (החשבון שלי עדיין לא פעיל ולכן מופיעות שגיאות באדום).

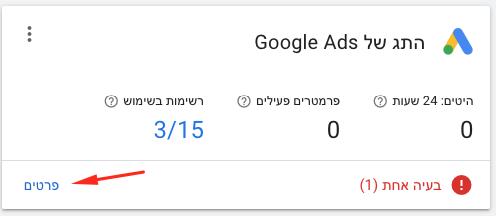
נראה למצוא את המזהה הייחודי של התג של google ads ולכן נלחץ על ״פרטים״-

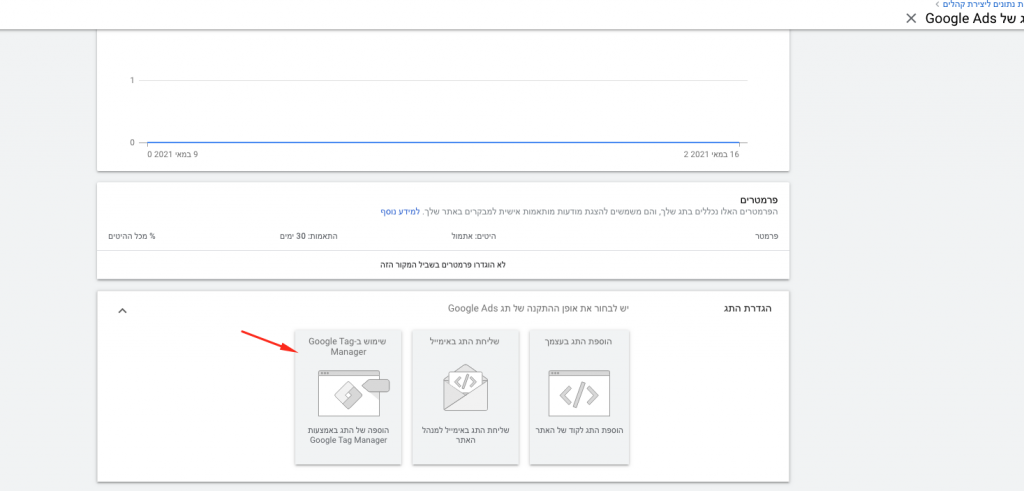
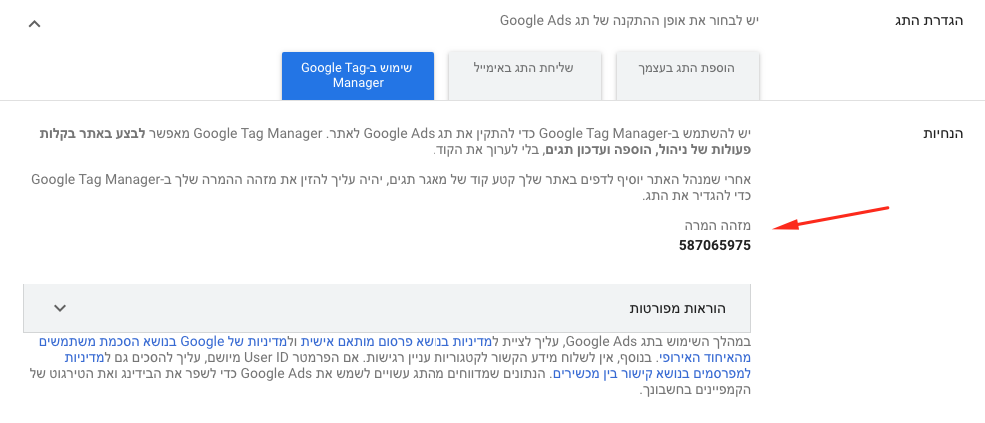
נגיע כעת למסך הבא, ובו נרד למטה עד הסוף עד שנראה את הלשונית של הגדרות התג. נפתח אותה ונבחר באופציה השמאלית (אם המשתמש שלכם באנגלית זה כנראה יהיה הפוך)- שימוש בתג מנג׳ר.

כעת ייפתח לנו קובץ הנחיות בו יופיע לנו מזהה ההמרה הייחודי שלנו. המזהה הזה ייחודי רק לחשבון שלנו ואותו נטמיע כחלק מהתג שלנו. נעתיק את המזהה ונחזור חזרה ללשונית של מנהל התגים של גוגל.

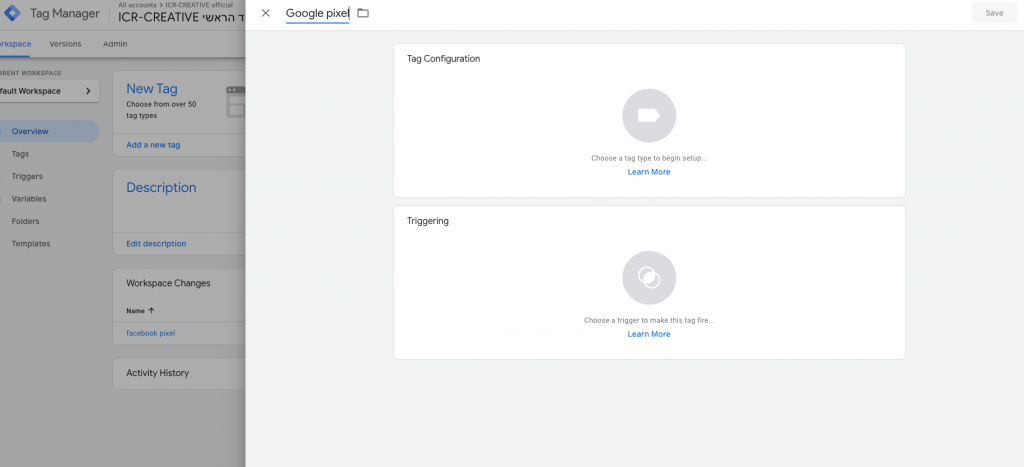
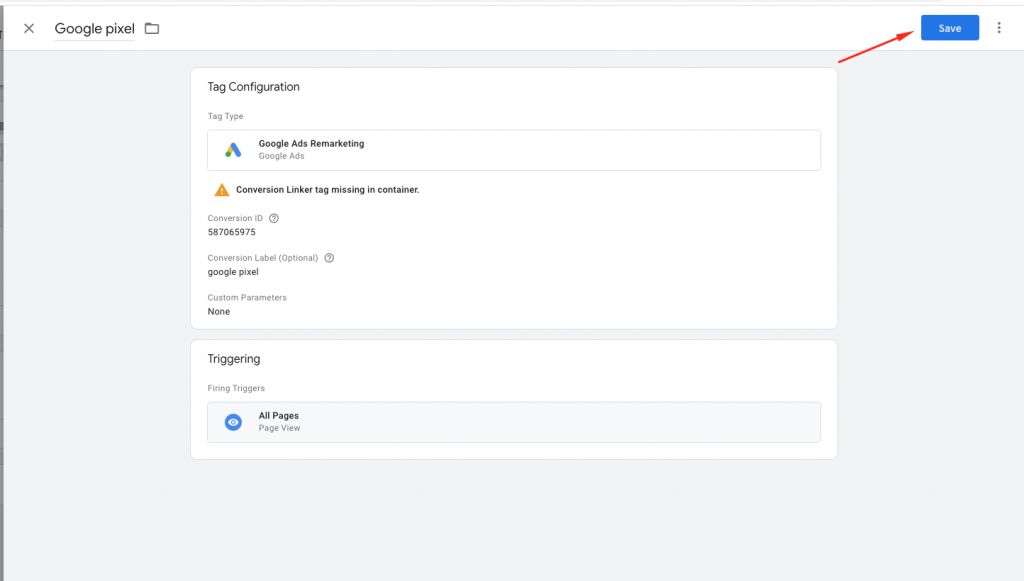
נבחר שוב בתג חדש וכעת נקרא google pixel.

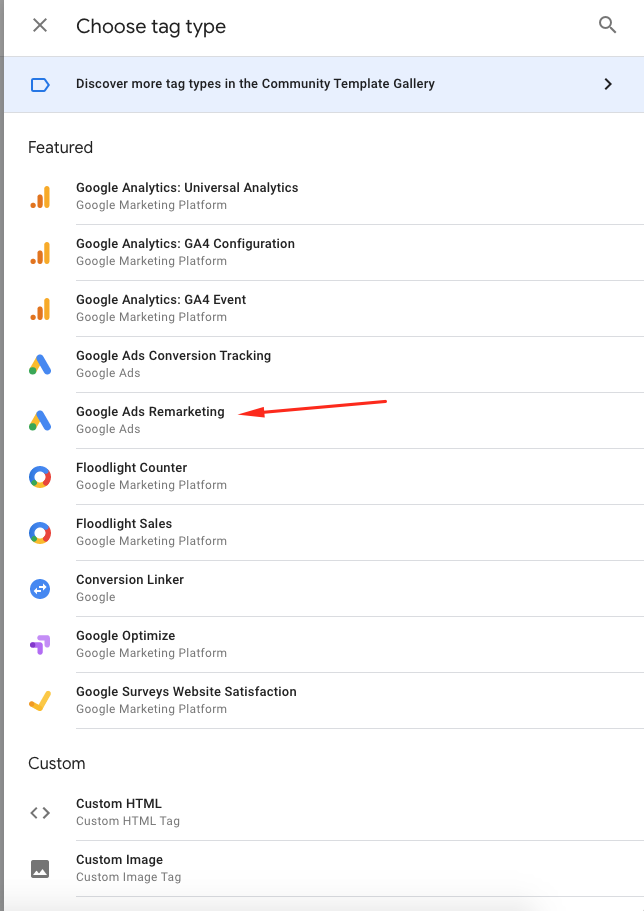
הפעם נלחץ על תג configuration, ובמקום לבחור בcustome html נבחר ב-google ads remarketing.

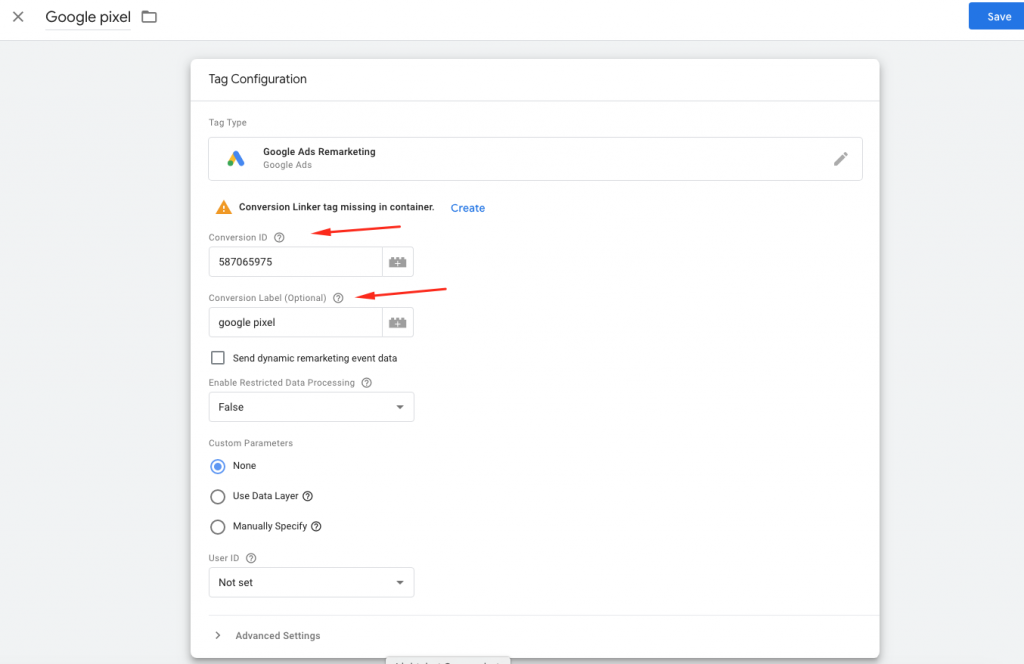
יפתח לנו חלון ובו נמלא תחת הלשונית של conversion id את המזהה הייחודי שהעתקנו בשלב הקודם, וlabel נכתוב google pixel.

גם פה, נבחר בטריגר של כל העמודים, ולאחר מכן נלחץ על save .
כך זה אמור להראות-

אחרי ששמרנו את השינויים שביצענו, נרצה לוודא שהפיקסלים באמת הוטמעו כראוי ושהתג מנג׳ר באמת יורה אותם כל פעם שגולש נכנס לאתר שלנו. בכדי לוודא שהפיקסלים באמת הוטמעו כמו שצריך, נלחץ על preview בצד ימין למעלה, מה שיפתח לנו את הdebugger, בודק התגים של גוגל ( ניתן להשתמש גם בתוסף facebook pixel helper כדי לבדוק אם התג הוטמע כראוי באתר).
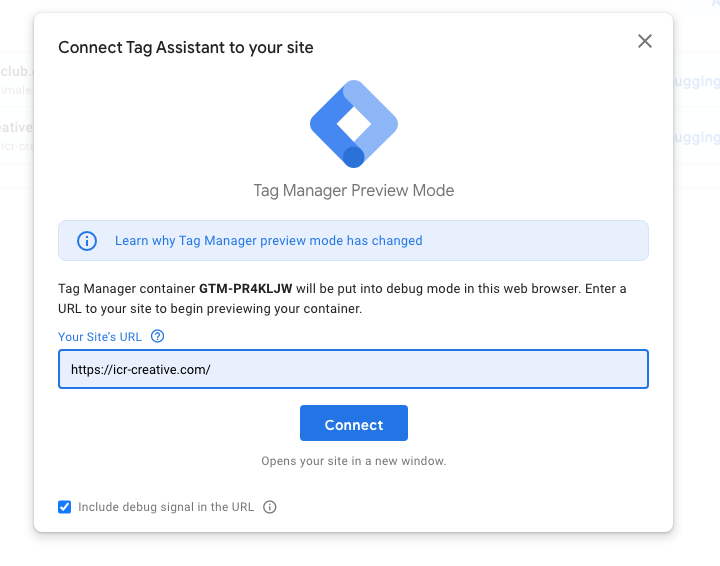
לאחר לחיצה על preview תפתח לנו לשונית חדשה בדפדפן, ובחלונית שתופיע נכניס את כתובת האתר שלנו. אנחנו נשתמש בtag assitent של tag manager כדי לוודא שהפיקסל פייסבוק שלנו אכן הוטמע כראוי באתר שלנו. אז כאמור-נכניס את כתובת האתר שלנו בשורת הכתובת שהתג אסיסטנט מספקת לנו-

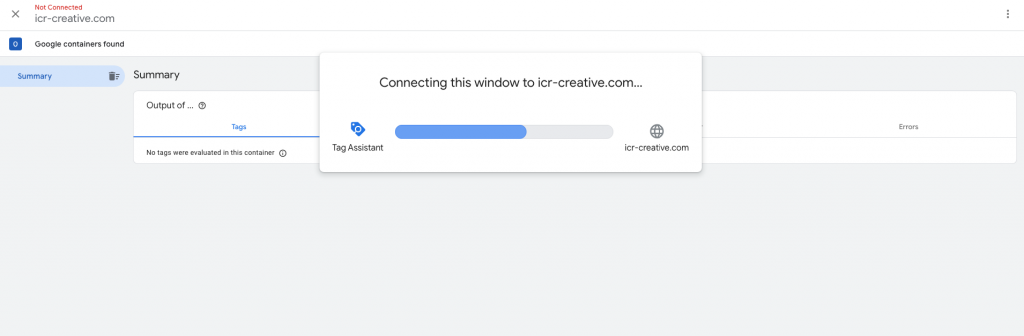
נלחץ על connect ונעבור מיד לאתר שלנו בלשונית חדשה בדפדפן. ניתן לראות שבמקביל האתר שלנו יתחבר ל-tag assitstent של גוגל (בלשונית הקודמת), כך זה ייראה-

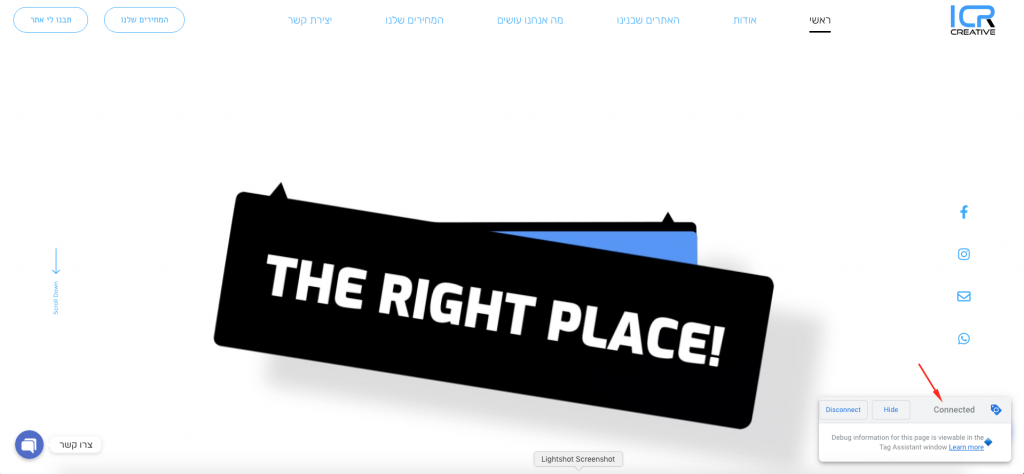
לאחר ההתחברות נועבר לאתר שלנו ונראה בחלונית בצד ימין למטה של ה-dibagger שמופיע סטטוס של connect.

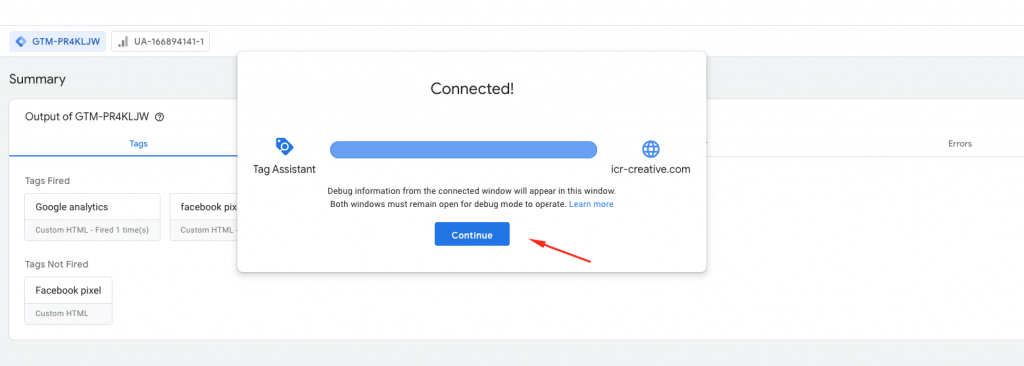
נחזור חזרה ללשונית הקודמת, בה הכנסו את כתובת האתר שלנו, ונוכל לראות שההתחברות הושלמה. נלחץ על continue.

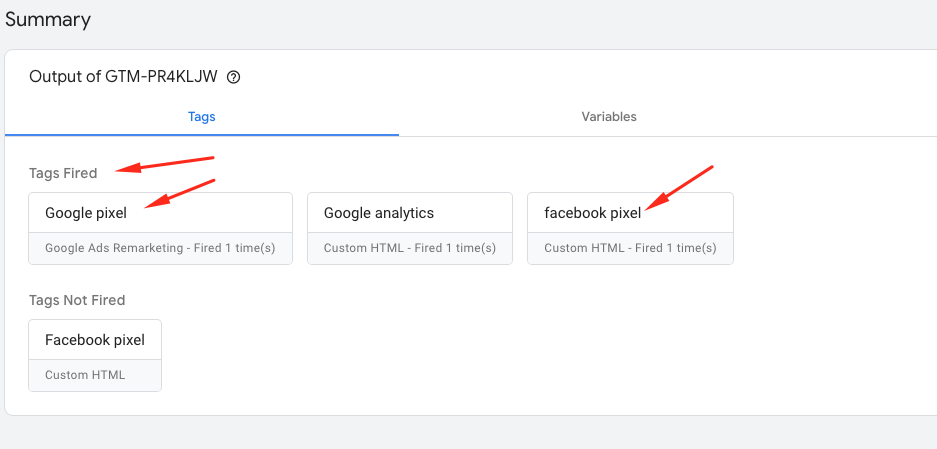
כעת נוכל לראות רשימה של כל התגים שקפצו בזמן שביקרנו באתר (עד כה הטמענו רק את התגים של פייסבוק ושל גוגל ולי קפצו תגים נוספים שהטמעתי מבעוד מועד).תחת הלשונית של tags fire נוכל לראות את הפיקסלים שהוטמעו באתר בהצלחה ושקופצים כאשר משתמש כלשהו מבקר באחד מעמודי האתר שלנו. אם הפיקסלים שלכם עדיין מופיעים תחת הלשונית של tags not fired, סימן שעשיתם משהו לא טוב וכדאי לעבור שוב על התהליך ולהבין מה בוצע בצורה לא תקינה.

אם הפיקסלים שלכם הוטמעו באתר כראוי, אתם יכולים כבר עכשיו להתחיל בקידום של האתר שלכם בגוגל ובפייסבוק! מה שעלינו לעשות כעת, הוא ליצור קהלים מותאמים אישית במערכות הפרסום, כדי שנוכל לבצע שיווק מחדש ולהשתמש בכל הקהלים הצבועים שביקרו באתר שלנו. על כך נדבר בהרחבה במאמר הבא של בניית קהלים מותאמים אישית שייצא בקרוב.
לפני סיום, אני רוצה לגעת קצת בתוספים מיוחדים לגוגל כרום, שבאחד מהם כבר נגענו במהלך המאמר אך לא בדיוק הסברתי מהו הוא עושה (facebook pixel helper), והשני חשוב לא פחות ואפילו יותר- google tag assitent. שני התוספים מאפשרים לכם האם מה בדיוק הוטמע באתר שלכם- אילו פיקסלים ואילו איוונטים והאם הם הוטמעו כראוי. בכדי להוריד את התוסף google tag assitent לחצו כאן וכדי להוריד את הfacebook pixel helper לחצו כאן.
תורידו את שני התוספים ותנעצו אותם בדפדפן הכרום שלכם. אסביר בקצרה איך כל אחד מהם עובד.